Program posiada przeogromną ilość funkcji, dlatego pokazanie ich wszystkich jest bardzo trudne. Tutaj chciałbym pokazać jak zrobić efekt taki jak filmiku poniżej (renderingu filmu zajął ok. 3 godziny, Intel Core i5 4460, AMD Radeon R9 280X, włączona akceleracja GPU).
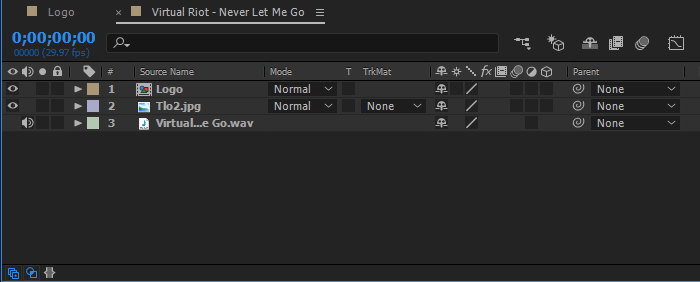
Mając otwarty program, pierwsze co należy zrobić to zaimportować wszystkie pliki, czyli tło, obiekt, który będzie rozszerzał (logo) i muzykę. Gdy to wszystko jest zrobione należy wszystkie warstwy ustawić w odpowiedniej kolejności, każda wyższa warstwa "przysłania" tą niższą. Dlatego ważne jest, aby tło znajdowało się na samym dole, a logo wyżej, aby logo było na tle a nie tło na logu.

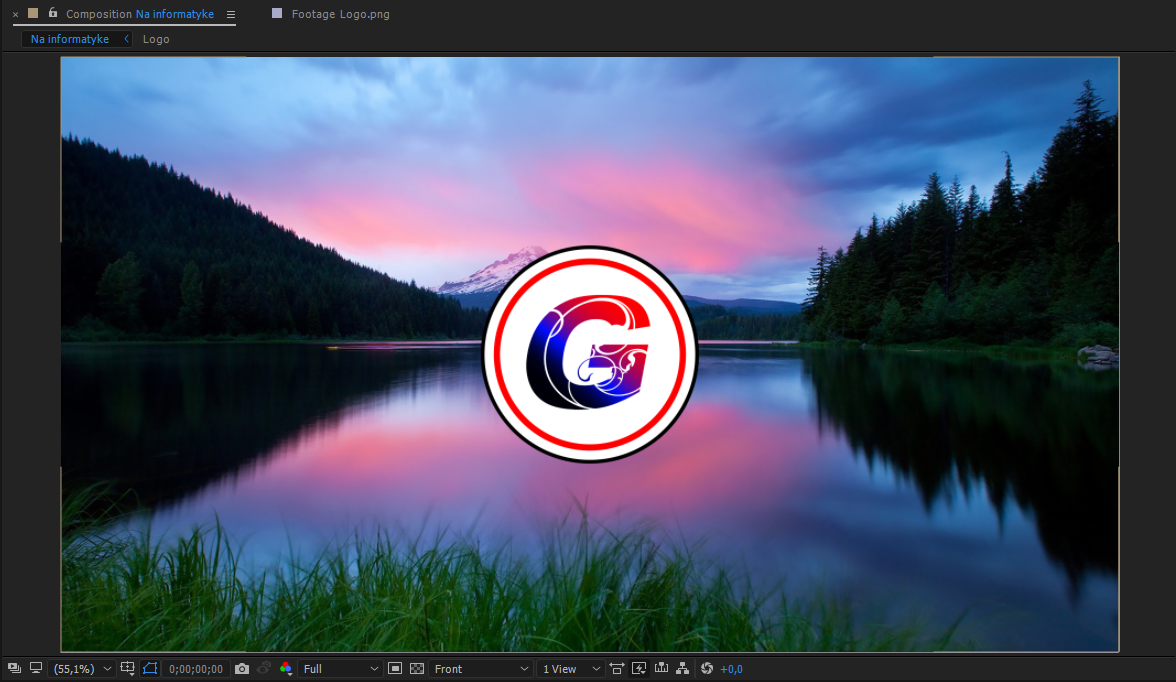
A tak wygląda to na podglądzie:

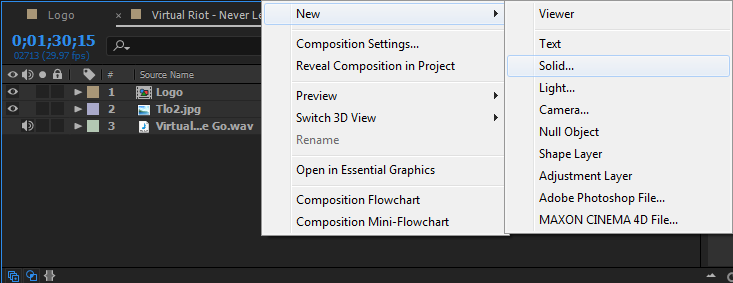
Następnie, należy stworzyć dwa "Solidy" (prawy przycisk myszy -> New -> Solid). Na jeden z nich zostanie nałożony efekt "Audio Spectrum", a na drugi, efekt "Sound Keys", który nie jest częścią domyślnej wersji AAE, ale jest częścią zbioru efektów "Trapcode Suit" od "Red Giant"

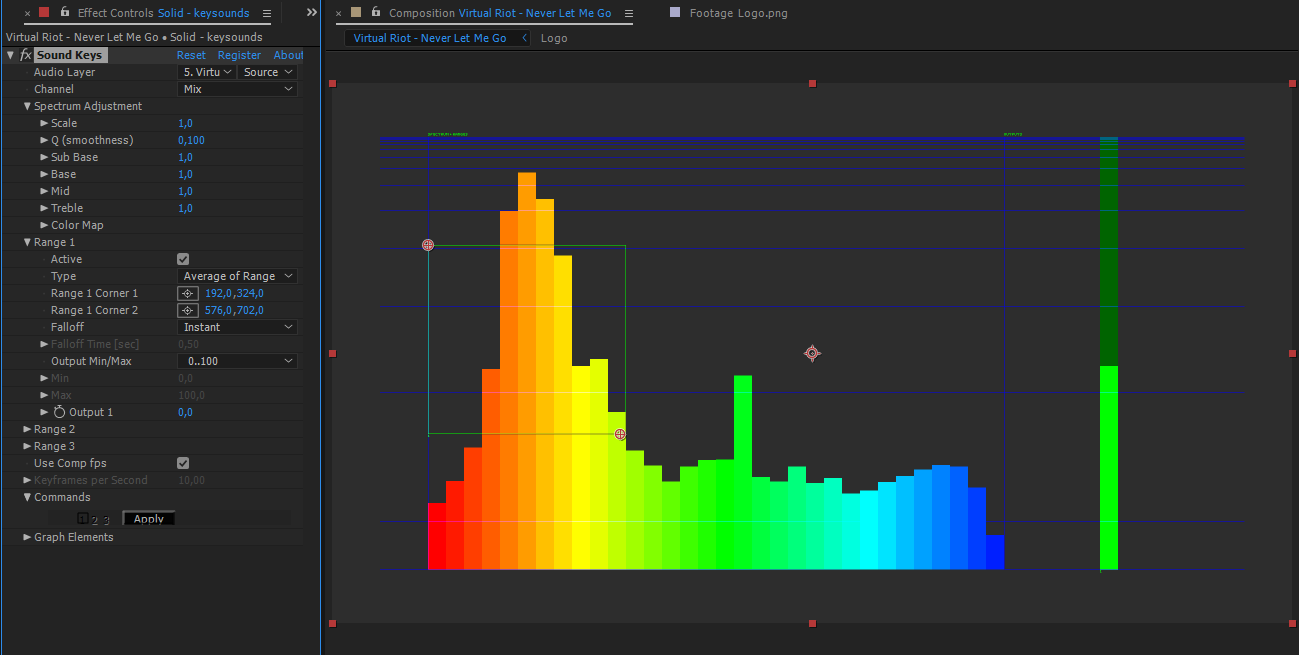
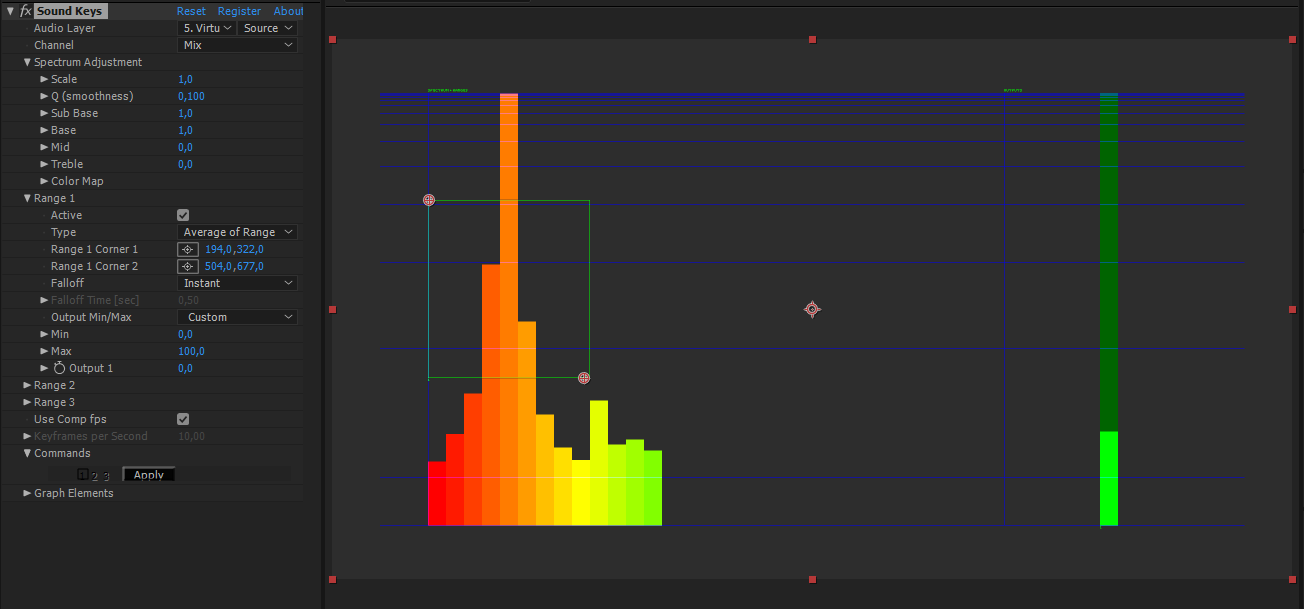
Po stworzeniu dwóch Solidów i nałożeniu na jeden z nich efeku Sound Keys, należy go ustawić aby na bass w muzyce przyjmował wartości od 1 do 100, dzięki temu łatwiej będzie zrobić efekt rozciągania loga, podbijania kontrastu, jasności, losowego ruszania na boki i przyśpieszania cząsteczek. Tak wyglądają domyśle ustawienia efektu Sound Keys:

W pozycji "Audio Layer" należy wybrać warstwę z muzyką. Następnie należy zmniejszyć "Treble", "Mid" z 1 do 0, ponieważ nas interesują jedynie niskie tony, czyli bass. Zielony ramka po lewej stronie wyznacza obszar na jaki efekt będzie reagował, czyli efekt będzie działał jedynie, gdy w muzyce będzie bass (niskie tony). A całość ma wyglądać w taki sposób:

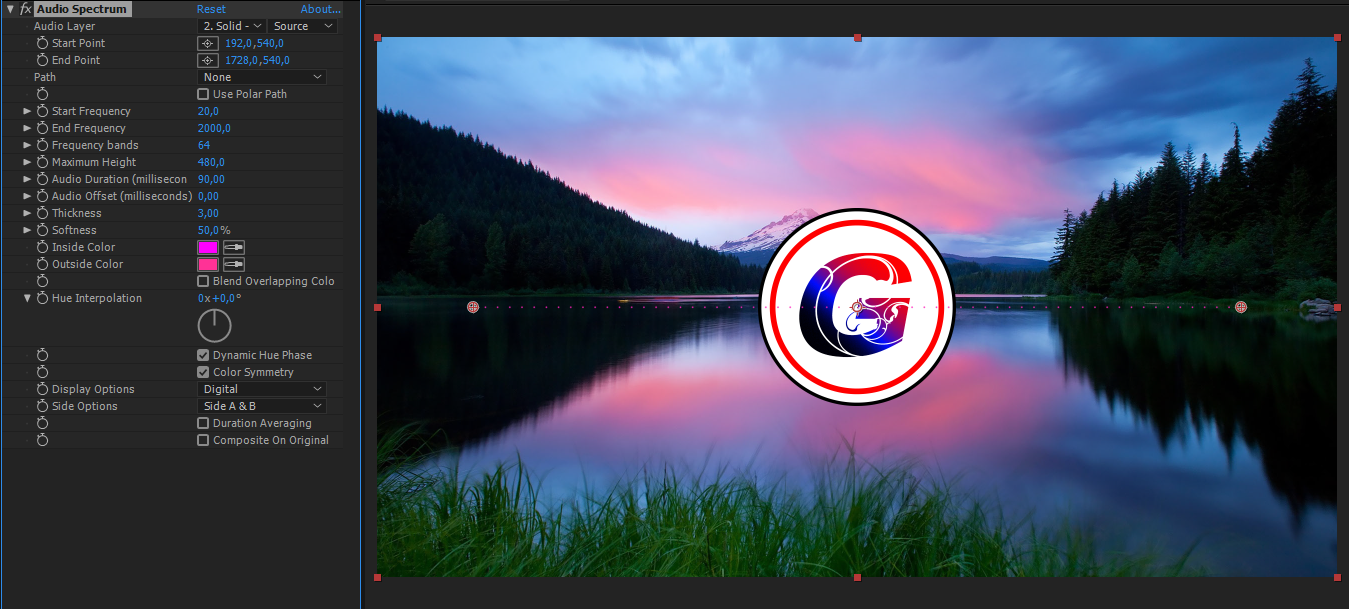
Gdy efekt Sound Keys jest już gotowy, można zabrać się do tworzenia spektrum. Po przeniesieniu na jeden z solidów efektu "Audio Spectrum", tak prezentują się domyślne ustawienia efektu:

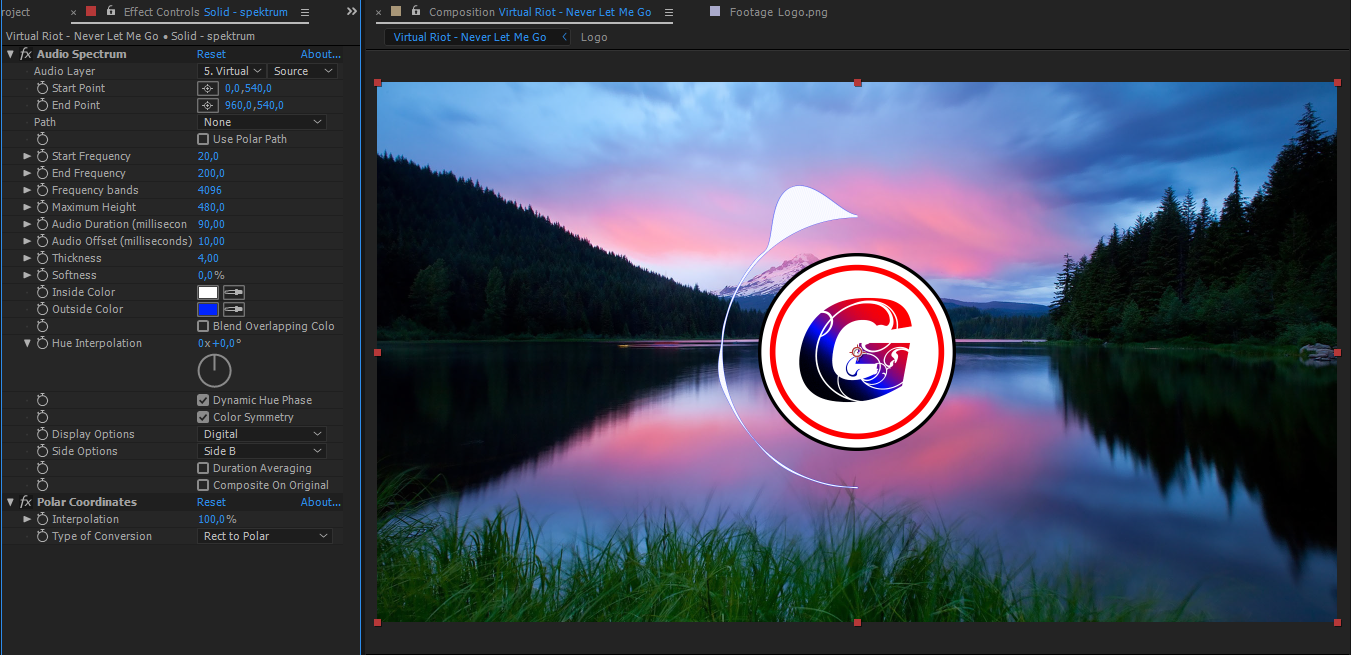
Ponownie wybieramy warstwę dźwiękową (w tym przypadku jest to Virtual Riot - Never Let Me Go), następnie początek spektrum ustawiamy na pozycje XY(0,0; 540,0), a końcową XY(960,0;540,0), czyli dokładnie w połowie (wymiary kompozycji 1920x1080 px). Końcową częstotliwość (End Frequency) należy zmniejszyć do 200, aby spektrum reagowało tylko na niskie tony (bass), ilość "kresek" zwiększamy na maksimum, aby otrzymać efekt ciągłej linii (maksymalna liczba to 4096). Audio Offset ustawić należy w takim sposób, aby animacja spektrum nie było gwałtowna, ani zbyt płynna, przy moim utworze 10 jest idealne. "Side Options" ustawiamy jedynie na stronę B. Następnie należy dodać efekt "Polar Coordinates" i zmienić "Interpolation" na 100%, a "Type of Conversion" na "Rect to polar". W efekcie otrzymujemy:

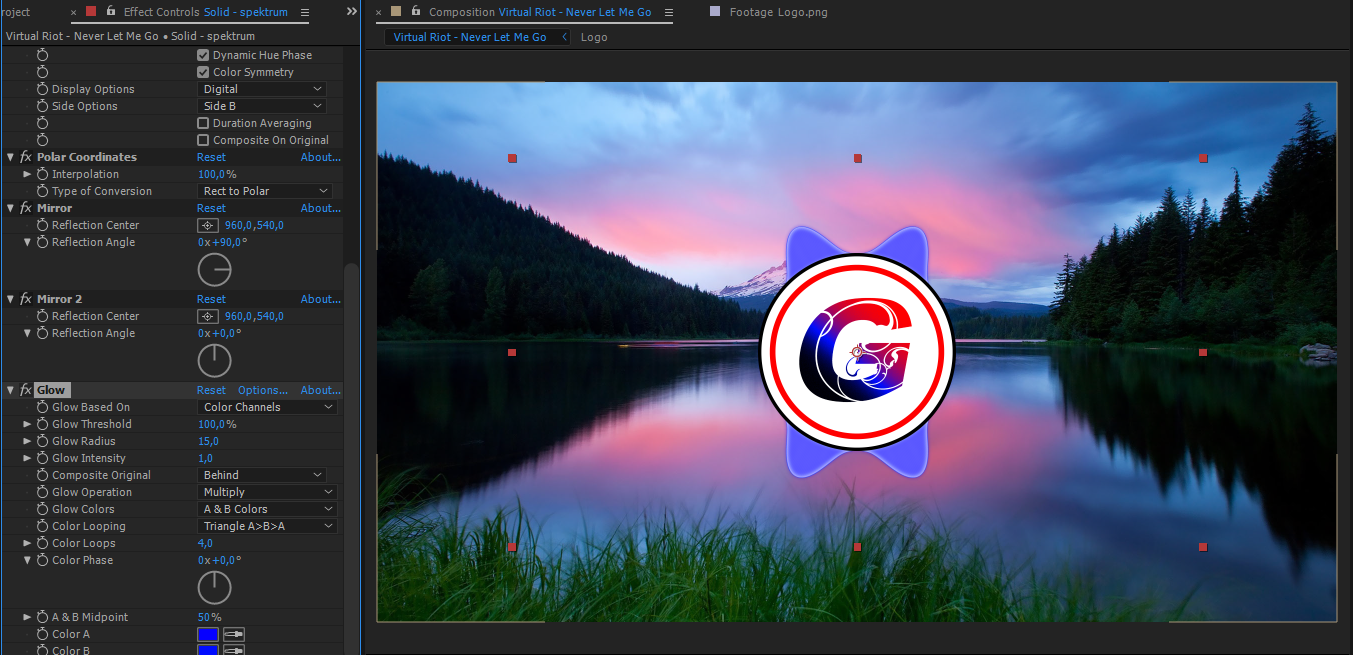
Teraz należy dostosować skale i warstwę przenieść pod logo, aby spektrum "wyłaniało" się spod loga. Gdy to już jest gotowe na spektrum przenosimy efekt "Mirror", środek lustra ustawiamy na pozycje XY(960,0;540,0) i kąt odbicia na 90 stopniu, później robimy to samo, jednak nie zmieniając odbicia kąta. Dla lepszego efektu można dodać "Glow". Tak prezentuje się efekt:

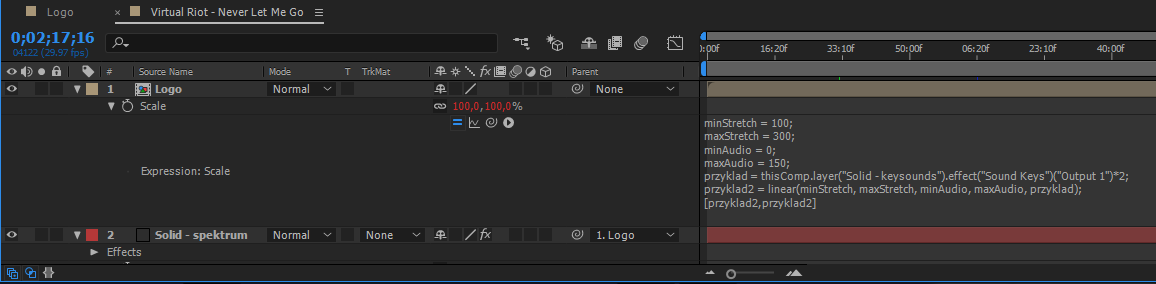
Teraz należy zrobić efekt rozszerzania się loga, jednak aby spektrum rozszerzało się z logiem należy je "połączyć", w tym celu "Parent" po prawej stronie od nazwy warstwy ustawiamy na warstwę logo. Teraz jeżeli logo będzie rozszerzać, spektrum nie zmieni swojej pozycji wobec niego, czyli będzie się powiększać razem z nim. Aby taki efekt uzyskać, mając zaznaczoną warstwę z Logiem należy kliknąć "s", jest skrót klawiszowy od "Scale", czyli skali, trzymając lewy alt, należy wcisnąć stoper po lewej stronie do skali. Uruchomi to opcje wyrażeń. Wyrażenia w programie AAE są pisane w języku Javascript z małymi zmianami. Żeby efekt działał należy wpisać takie wyrażenie:
minStretch = 100;
maxStretch = 300;
minAudio = 0;
maxAudio = 150;
przyklad = thisComp.layer("Solid - keysounds").effect("Sound Keys")("Output 1")*2;
przyklad2 = linear(minStretch, maxStretch, minAudio, maxAudio, przyklad);
[przyklad2, przyklad2]
Dzięki temu wyrażeniu logo rozciąga się liniowo w zależności od wartości zmiennych. "Solid - keysounds" jest to nazwa warstwy na której efekty Sound Keys został nałożony.

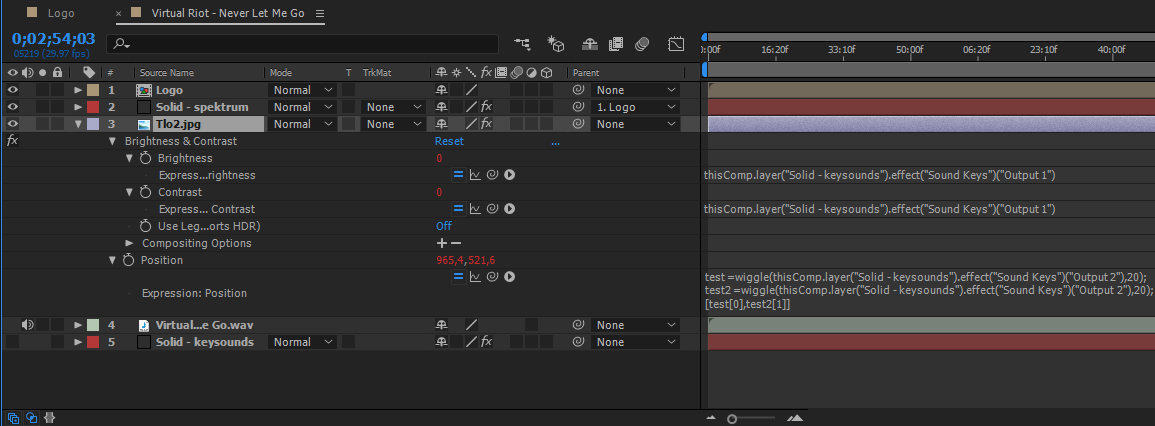
Gdy sprawa loga jest już załatwiona, można przejść do tła. Chcemy, aby podczas uderzenia bassu wzrastał kontrast, jasność i tło lekko drżało. Tutaj znowu wykorzystamy wyrażenia. Tak jak poprzednio wybieramy warstwę z tłem i nakładamy na nią efekt "Brightness & Contrast". Po nałożeniu efektu, ciągle mając zaznaczoną warstwę wciskamy klawisz "e", aby otworzyć listę efektów nałożonych na warstwę i przy stoperach ponownie trzymając alt klikamy na nie i w miejscu wyrażenia wpisujemy (w Brightness i Contrast):
thisComp.layer("Solid - keysounds").effect("Sound Keys")("Output 1")
Dzięki temu kontrast i jasność będą ustawioną na wartość jaką przyjmuje "Output 1". Teraz zostaje jeszcze dodać, aby na bass tło lekko drgało, w tym celu plikamy "p" (mając zaznaczoną warstwę), aby wywołać pozycję, trzymając alt klikamy na stoper i w miejscu wyrażenia wpisujemy:
test =wiggle(thisComp.layer("Solid - keysounds").effect("Sound Keys")("Output 2"),20);
test2 =wiggle(thisComp.layer("Solid - keysounds").effect("Sound Keys")("Output 2"),20);
[test[0],test2[1]]
Wyrażenie wiggle (a, b) powoduję trzęsienie ekranu, co wywołuje "a" trzęsień w czasie 1 sekundy i każde o "b" pikseli w osi XY. Proces tworzenia cząsteczek jest bardzo podobny, na nowego solida należy dodać efekt "Particular" z paczki efektów "Trapcode suit" i w pozycji odpowiadającej za szybkość cząsteczek wpisać wyrażenie:
thisComp.layer("Solid - keysounds").effect("Sound Keys")("Output 1")

Efekt tego typu jest jednym z łatwiejszych efektów do zrobienia.
